Adding Navigation Menu Bar in blogger
Do you know the benefit of adding Navigation Menu bar?
Let me tell you the benefits of adding navigation bar
Adding navigation menu bar to your blog gives a professional and elegant look.it will increase your visitors and reduce bounce rate of your blog.Adding menu bar gives an authority to your blog.
If your websites don't have a clear design and easy menu bar it will take away your readers and they will never come back to your site.
Menu bar drives a huge amount of traffic if you use it correctly.Adding menu bar to your default blogger template is easy to do, as it doesn't require any HTML knowledge.
How to add navigation menu bar
- To add Navigation Menu Bar to your blog go to
- Layout
- Choose Add a gadget in Cross Column
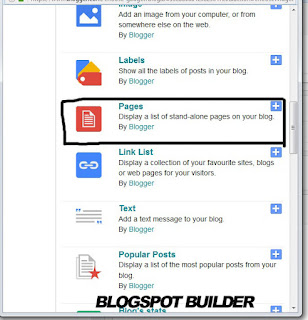
- Choose pages
- Tick the check boxes of the pages which you want to display in navigation menu bar
- Now click save
Adding Label tabs in navigation menu bar blogger
eg.I need to label all the post about blogging tips under blogging category and post about android under the android label.And it is easy to display these two in navigation menu bar which I will tell you below
- To add label in navigation menu bar
- Go to Layout
- Choose Add a gadget in Cross Column
- Choose Pages
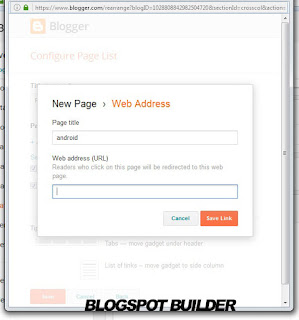
- Click add external link
- In Title box types type the title you want to display
- Under URL type http://your address.your domain/search/label/label name
- Click Save.
Things to do with Navigation Menu
Label Tabs
Label tabs mean the tabs you categorized using the label.I already explained to you how to categorized a label tab.it provides or it gives life to your old post.
The things I most admire with label tab is that it help us to provide a better experience for readers.adding label tabs in navigation provides best web design
Privacy Policy
Adding Privacy Policy pages is not necessary but most of the people told me that adding privacy policy in your blog helps during Adsense approval.
If you add Privacy Policy pages in navigation bar your readers believe that you aren't a beginner.
Sitemap
Sitemap is nothing but a map of your site as it name implies.sitemap has always been a part of best web design practices.sitemaps helps in classifying your site contents and helps your readers easily understand your site.it also helps in SEO.
Conclusion
Readers loves beautiful web design and a quality content so try to produce quality content along with a good blog design
Share your opinion on adding navigation bar or tell us about any navigation widget you use in comment section.Feel free to comment
Love this post?Don't Forget to share it!